BURAZ SANDWICH SHOP
MOBILE APP
Client: Buraz
Role: UI/UX, Brand designer
Project duration: 6 weeks

Introduction
Because my brother owns a local fast-food restaurant called Buraz I got the idea that we could join forces and come up with a solution that solves the delivery problem for him.
The main restaurant theme is high-quality fast food with a homemade touch. Whether you're craving juicy burgers, crispy fries, or delicious wraps, their menu is packed with bold flavors and fresh ingredients. They believe that great food brings people together, so whether you're grabbing a quick bite or hanging out with friends, Buraz is the place to be.
Target and Challenge
Develop a mobile application that offers a fast, secure, and convenient solution for users who lack the time to prepare meals, enabling them to order food online with ease.
Additionally, the app aims to support restaurant business growth by expanding their reach and attracting new customers.
Design thinking process
Design thinking is a user-centered approach to problem-solving. It helps designers create solutions that address a real user problem and are functional and affordable. There are five phases in the design process: empathize, define, ideate, prototype, and test.
During the empathize phase, the goal is to understand users’ needs and how users think and feel. This involves a lot of user research, such as conducting surveys, interviews, and observation sessions.
In the define phase, I’ve created a description of the user’s needs that my designs addressed, based on my research findings. This drove me toward a clear goal for the design of the product.
In the ideate phase, the goal is to come up with as many design solutions as possible.
Once I had an idea of how to solve the problem, I was ready to enter the prototype phase. A prototype is an early model of a product that demonstrates its functionality.
During the test phase, users provided feedback about my designs. I’ve used this feedback to make changes and improvements to my designs.
Research
Firstly I did a competitive audit to learn about the apps that are currently on the market, then to better understand the needs and wants of the users I conducted a survey with people who have experience with ordering food online using mobile apps. We identified key features and pain points users face while ordering.
Here are some key features users wanted:
Search and filter function
Option to repeat previous orders
See how many calories the meal has
To have pictures of dishes
The clear step-by-step checkout process
Common pain points:
Ease of use
Delivery time
Too many messages
Time to complete order
User personas
Personas are created by conducting user research and identifying common pain points, which are UX issues that frustrate and block the user from getting what they need from a product.
As I created personas, I looked for the most common themes in my data and grouped the users who personify those themes together.
User flow
Designing an efficient product requires a full understanding of users and their needs.
UX designer needs to anticipate user needs when interacting with the product. A clear and simple way to outline this process is by creating a user flow. A user flow is a path taken by a typical user on an app or a website, so they can complete a task from start to finish.
In the picture, I outlined a user flow of buying a sandwich from the Buraz app.
Wireframes
Wireframes visualize a user path or flow, as well as page layouts, information hierarchy, and even interactions. Depending on their purpose, they can vary in fidelity from quick sketches to detailed representations of the final design.
You can see some of my hand drawn and digital wireframes.
Usability testing on an early prototype
Usability testing refers to evaluating a product or service by testing it with representative users.
After making the first prototype on the wireframes I conducted an unmoderated remote usability study to determine if the main user experience, ordering and customizing orders is easy for the users to complete.
Study Details
Research insights
Solution
I reworked the sections for adding sides & drinks and editing the ingredients. Now they have a straightforward way of adding and editing. Additionally, the field for custom instructions is now made so users can personalize orders as they like in depth.
Style Guide
The color red attracts the most attention and is associated with strong emotions and increased appetites, that’s why it is used as a primary logo color and I utilized it throughout the app to convey which elements are interactable and should be paid attention to within the product. It is mixed with white and shades of gray to create a nice balance of calm and energy. The typeface of choice is Poppins because it offers a variety of weights and versatility.
Accessibility & inclusion
I used sufficiently contrasting colors, big buttons, vivid images, and icons to ensure the content could be read and interacted with by almost everyone.
The images have descriptive text, appropriate hierarchy & emphasis to aid users with screen readers.
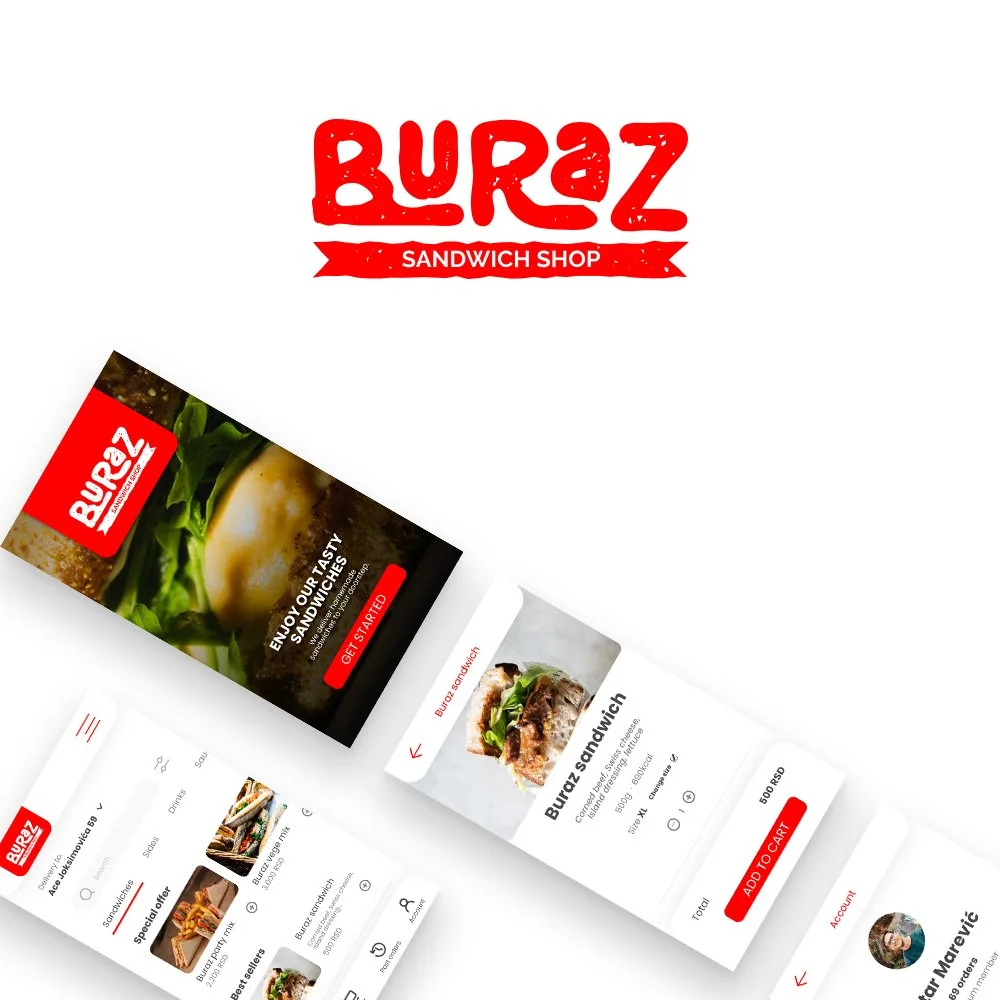
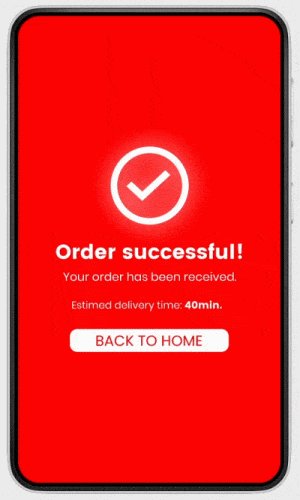
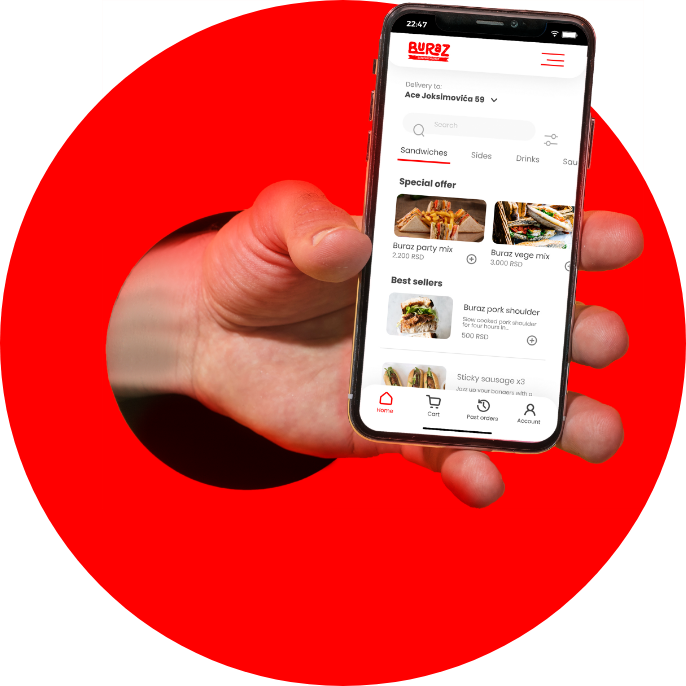
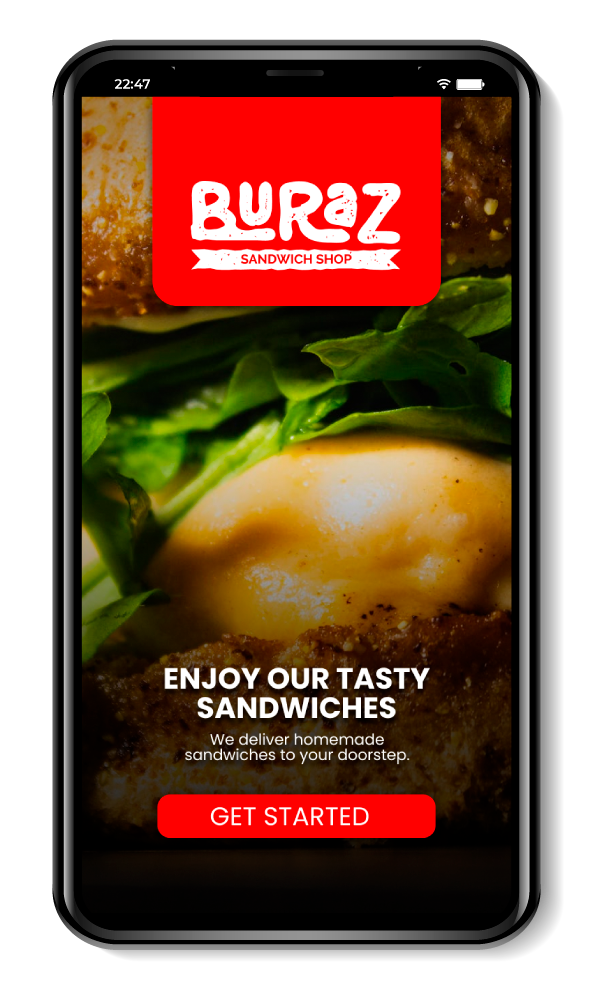
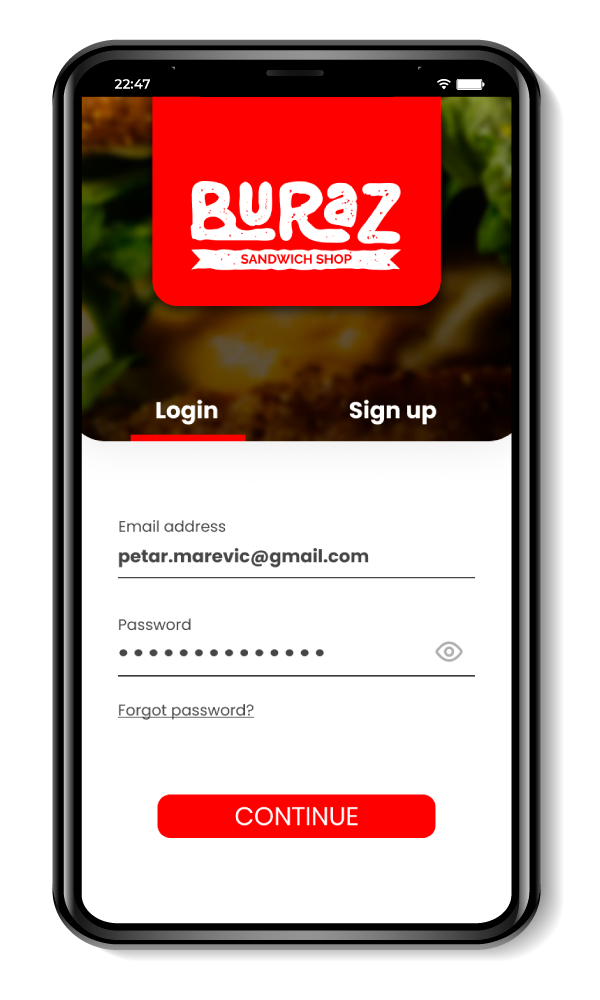
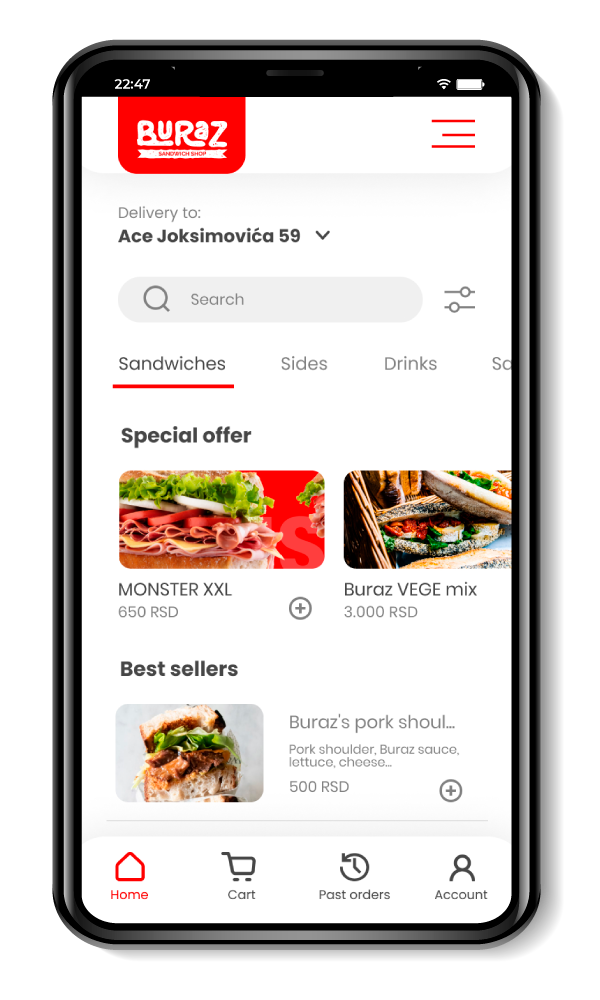
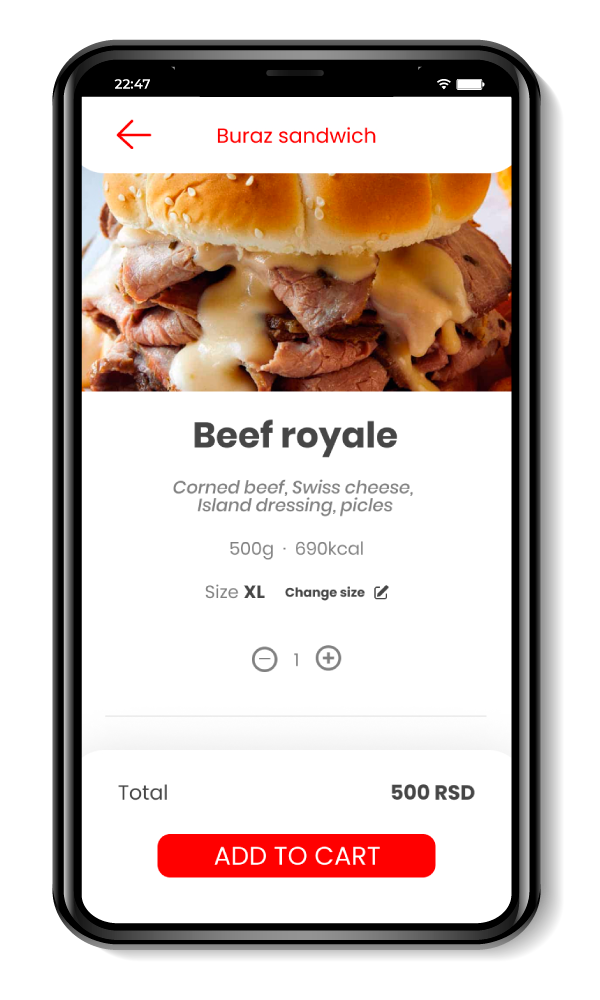
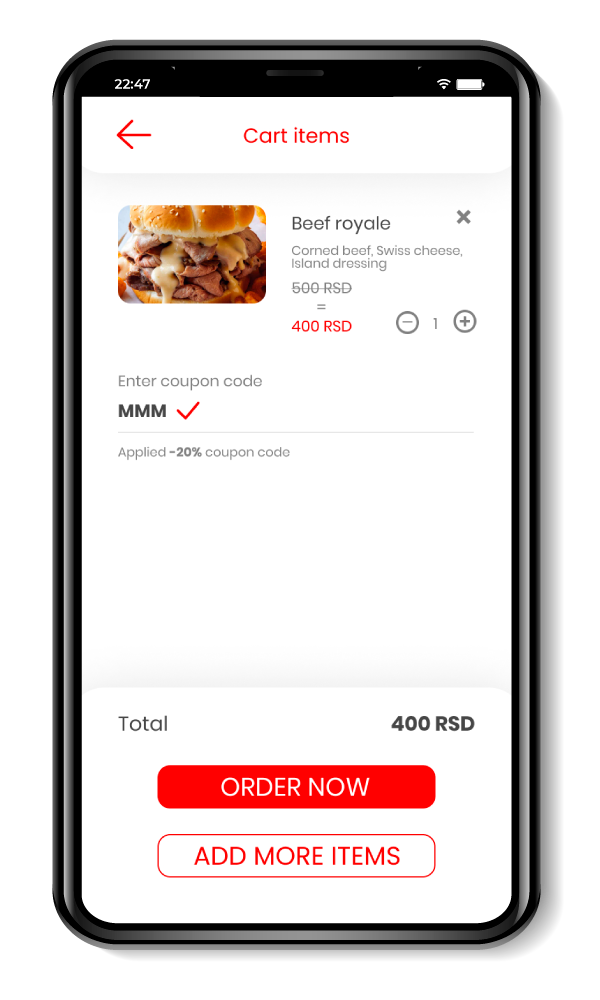
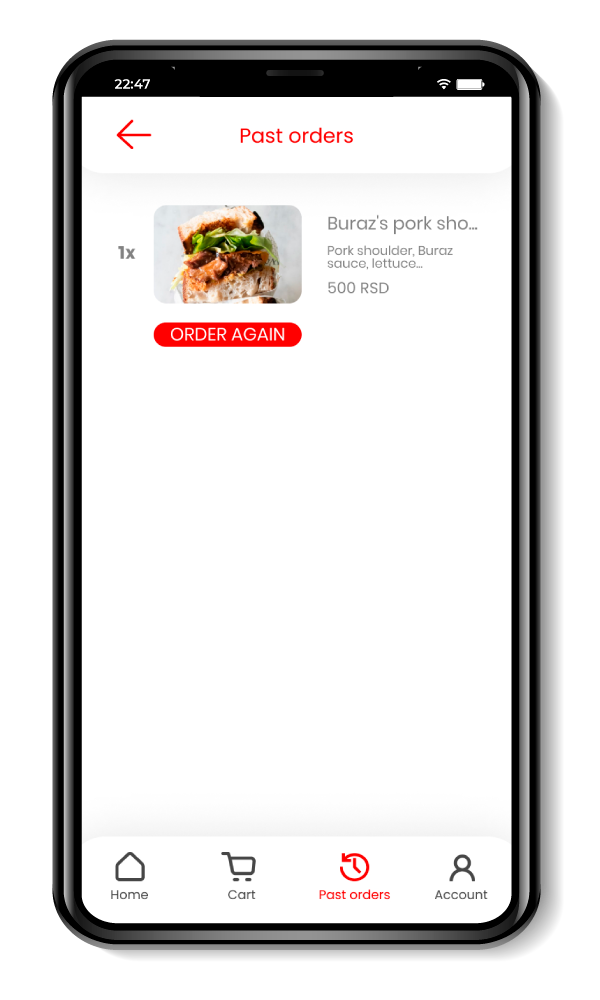
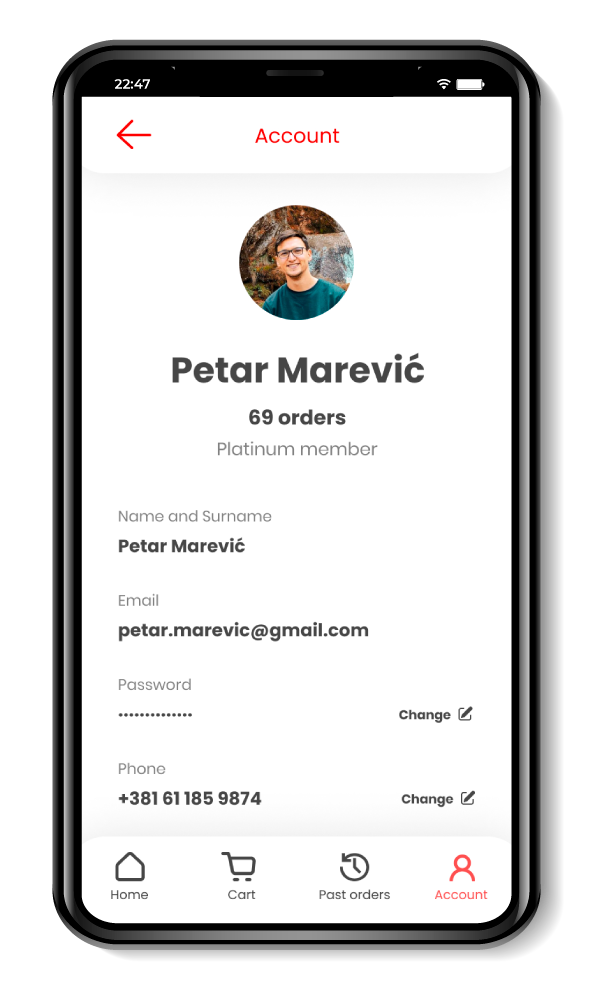
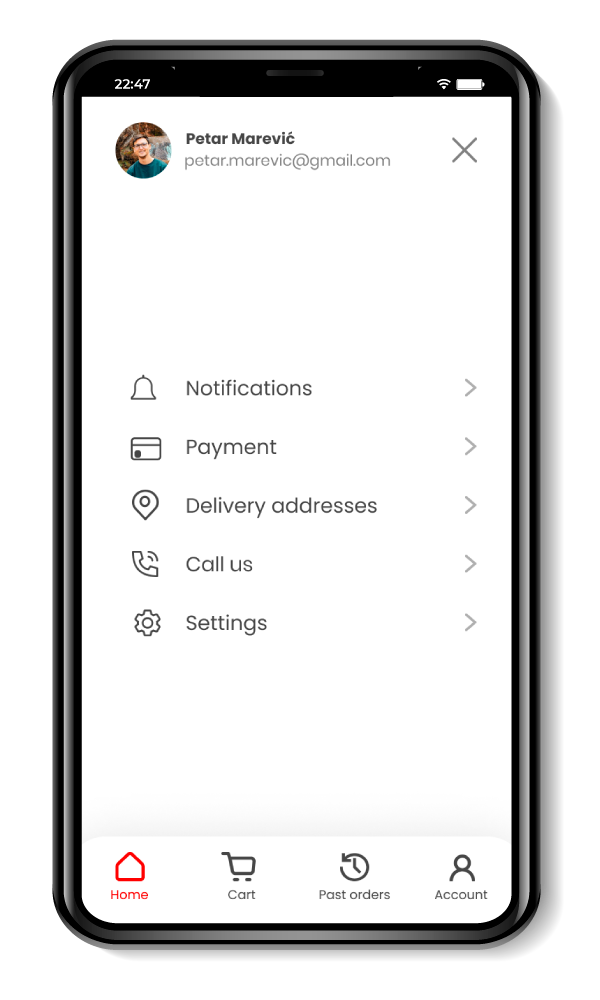
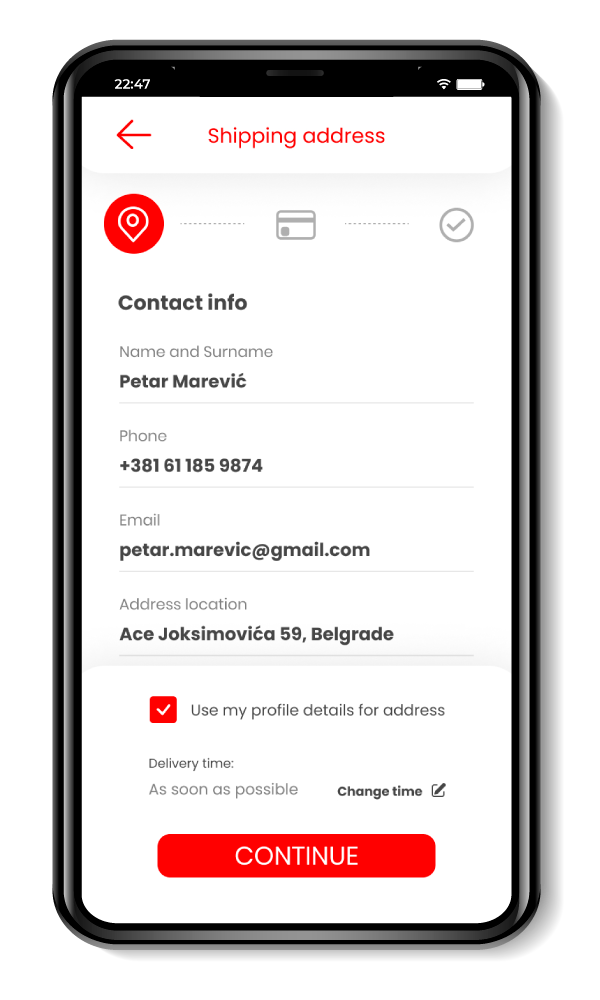
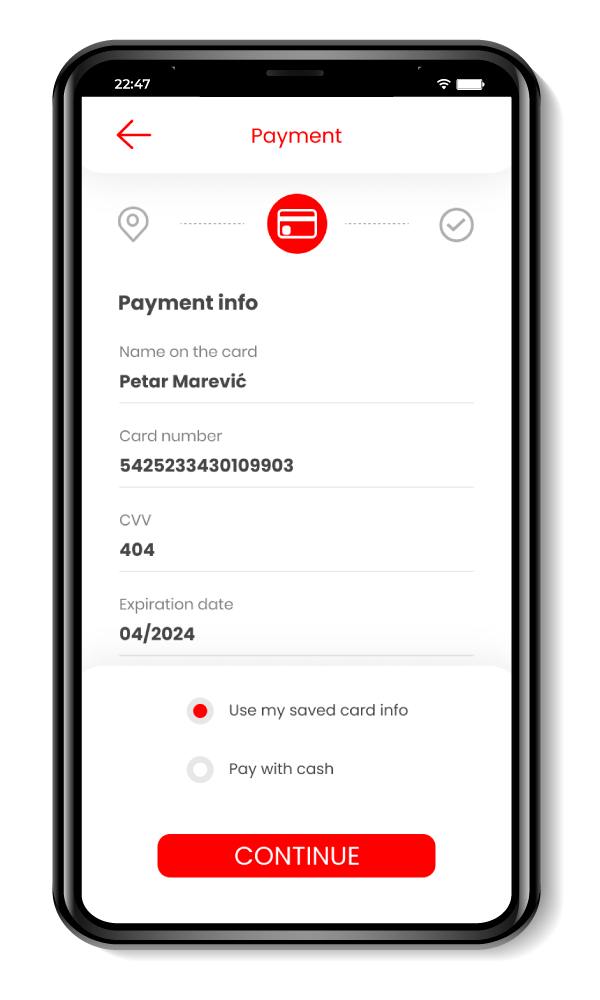
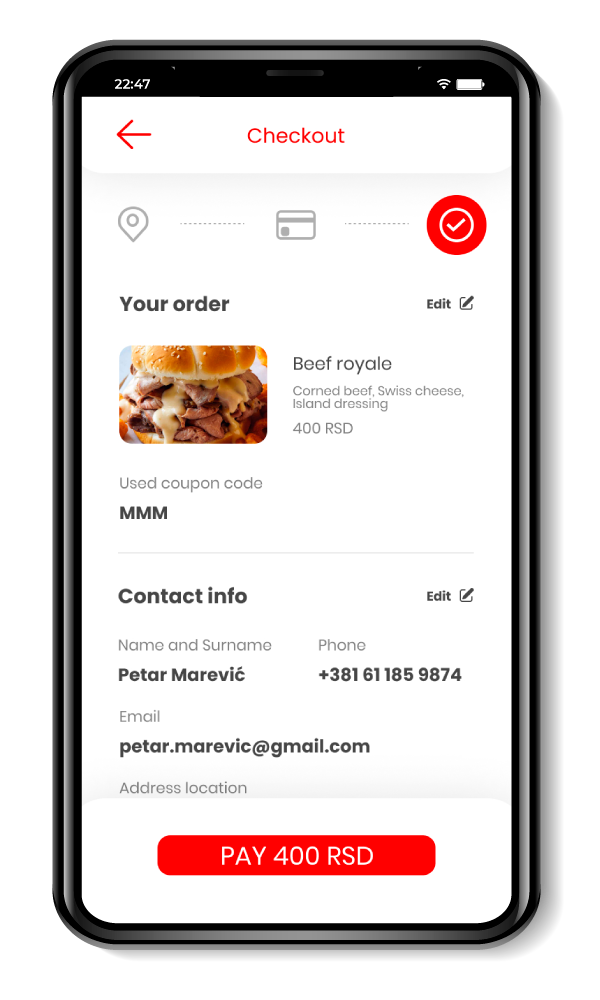
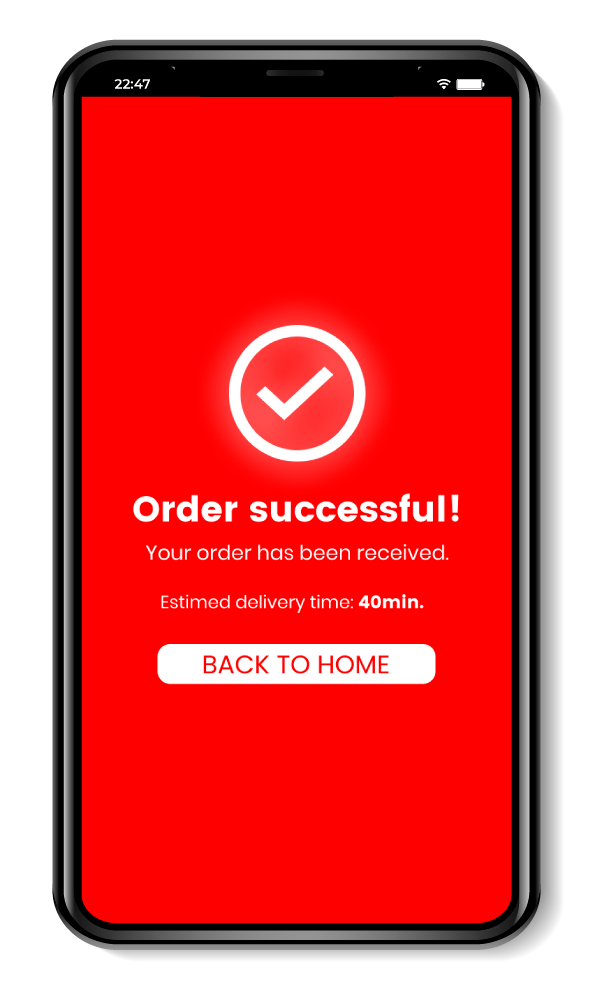
Finalized design
Finalized design
In this section I’ve attached the final designs and prototype.
Prototype
Website Design
The mobile app is the main project for Buraz's expansion to modern media and new customers. However, the responsive website is also under construction for all users who want to order directly from their browser without the need to install the app.
Conclusion
The Buraz sandwich shop project was a fun experience. While working at it I learned a lot about the food industry.
I tried my best to create a simple and intuitive way for users to effortlessly order food online.
The next steps on which I would be working are another round of user testing, and finalizing the few additional screens.